Scrolling down the various websites and reading articles, you have seen the small box icon with the arrow sticking out of it diagonally. The most common example is Wikipedia.
The links there come with these symbols, and you may have understood that this little detail in the text represents the external item that will lead you to a different website when clicked. Maybe you asked yourself why it is there, maybe not, but the reason is logical.
Some visitors dislike leaving the site they entered as it annoys them, but writers often have to link an outside source. To cut short the inconvenience and to satisfy those who like staying on one website without entering another, the solution is these external link icons.
The developers have created these icons to warn the visitors they will leave the site if they click on the specific link. User experience is another reason these symbols are a smart choice for website owners.
As we mentioned above, visitors who come to your site like to stay there, and some of them do not want to visit another website because they fear the external website may be malicious.
Some of them lose track when they click on these links and find it tough to get back to your website. These are some of the reasons why this tiny symbol can improve user experience and help you retain traffic, keep existing visitors, and gain new ones. The look of the external link icon can vary, you can choose your own, or you can play safe and pick the standard one.
We recommend staying with the standard one as the people have already got used to these and know what they represent. One of the best plugins for external links in the business is WP Links which enables you to create do-follow and no-follow links, check for broken links, control and fix them with one click, or improve your SEO.
How to Add These Icons to Your Site
Using WP Links, creating external link icons is a child’s play! We will make a step-by-step guide on how to add the external link using this plugin.
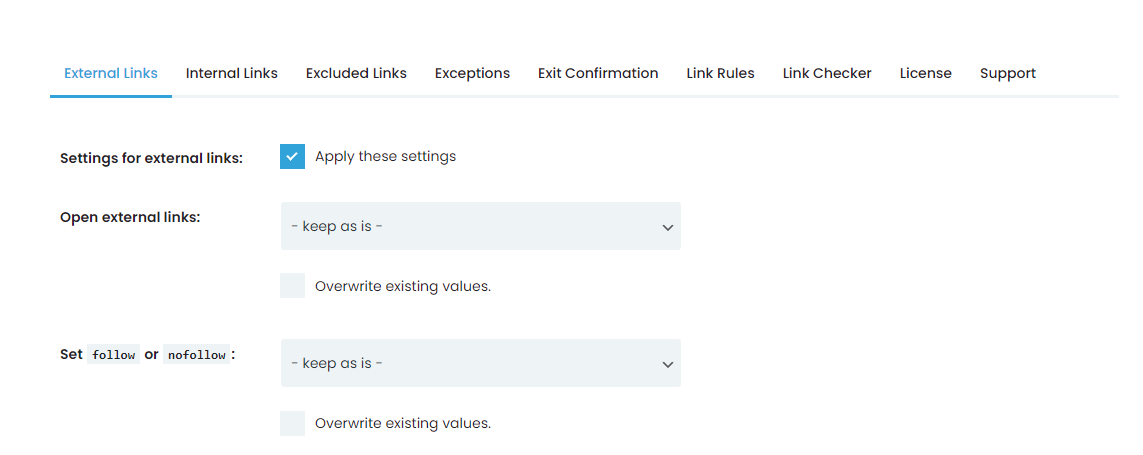
1. Click on the External tab

The External Tab has dozens of options to modify and change your needs. You can decide how well the existing links behave on click – to keep the visitor In the same window or tab, Each in a new window or tab, and less recommended options such as All in the same new window or tab, and In the topmost frame.
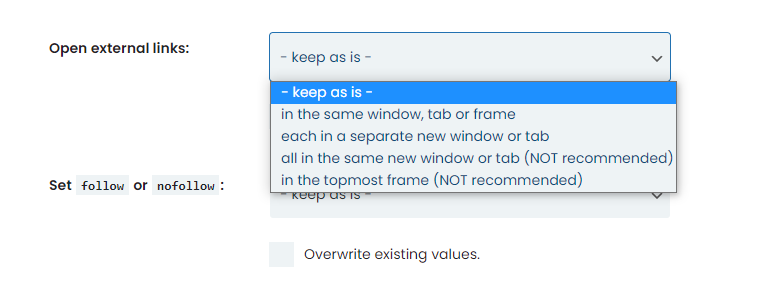
2. Choose what happens opening external links

Choosing how the links will behave on click
The first step is to decide what will happen when someone clicks on a link. There are four options: the first one is to open the link In the same window or tab, then the possibility to open Each in a separate new window or tab. And lastly, two options we are not recommending are to open All in the same window or tab and to open it In the topmost frame.
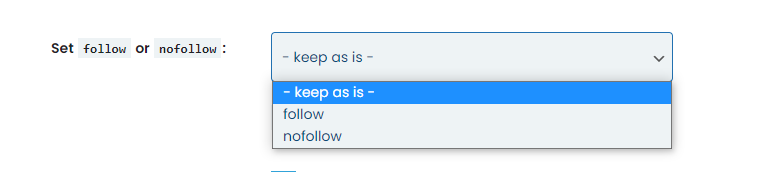
3. Set follow and nofollow

The next option is to set up the famous follow or nofollow links. These two are the ways of identifying a link and help increase a website’s ranking, which will help improve keyword ranking.
Setting follow and nofollow options
Follow links enable search engines to route traffic to your website. Every time you put a dofollow link on your site, it might lead back to you, improving your authority and ranking by displaying to search engines which other sites are referring to.
Nofollow links, on the contrary, are those that do not route traffic back to you. They are not taken into account in the ranking of those who linked to it on their website.
4. Customize the appearance

The next comes appearance. In this section, you can choose the Icon type (image, Dashicon, or Font Awesome symbols) and the Image.
At your disposal are 16 different types of graphics that differ in appearance and color. The Icon position option will help you choose where to place the icon next to the link – on the right or left, respectively.
When enabled, the Skip icon with the <img> option skips every custom image tag you have previously added to your links.
To make the most effective external link icon, you should remember that you need to do some work choosing the right place in a sentence. The icon should be placed after the punctuation when it comes to punctuation.
Further, placing the icon with the comma could be fine to place it before or after the comma. To solve this, visually inspect what is better in the specific case.
If you want to add your icon, you must do it manually by changing some lines of code, so if you have coding knowledge, this wouldn’t be a tough task. The icon dimensions are 10×10 px, which should be saved in a .png format. Note that if you have a bare minimum of coding knowledge, we advise you to stick with the implemented graphics.
Other WP Links Features
This plugin has some other great features worth mentioning. Link Scanner is a nifty tool that will scan your whole website, no matter its size, to find any broken or invalid link. This is directly related to the SEO ranking every site thrives on improving regularly.
Rebranding lets you fit and adjust the plugin to your needs and preferences. WP Links is adorned with an exceptional Centralized Dashboard where you control all your purchases, licenses, brands, and sites! This way, you save your time managing multiple sites and their links.
Final Words
Here we have presented you with a truly worthy piece of software that will ease your work on your WordPress site! Placing the external link icons has become a standard in web development, and with WP Links, these troubles fade away.
Besides adding the external links, you can set the excluded links, apply some exceptions, customize the Exit Confirmation window, set link rules, and check and analyze links.